Personal Design Exercise - "Cyhapex" HRMS
Project member: Huang Fu
Duration: 2 Weeks
My character: UX/UI Designer
Tools: Adobe XD
Duration: 2 Weeks
My character: UX/UI Designer
Tools: Adobe XD
Introduction
Human Resource Administrators (HR Admins) are responsible for maintaining detailed information about the employees work at their company. However, this management could be time & energy wasting by using a poor designed Human Resouce Management System (HRMS). To help HRs easily manage with great user experience, I designed a new HRMS with targeted features.
Requirement Analysis
Before I start to research, first I read through the product requirement document and finalize a product goal. This goal became a guideline of my further research and evidence for making design decision, as well as a standard to measure the degree of success of my final solution.
Industry Research
Since features I need to design were all based on the HRMS, I first gathered knowledge of HRMS from multiple sources and summarized a feature structure map. Then, I defined 2 target features of my design were "Personnel" and "Organization" (HR side) in Core HR category:
User Research - Qualitative Data Source Seeking
To understand users' opinion of Core HR features, I found some typical products by using the "G2 Grid for Core HR" of the small and mid business market. Then, I calculated those products' user ratings under 3 customized filters: "User Role: Administrator", "Company Size: Small (<50) and Mid (51-1000) Business Market", and "Feature Category: HR Core". In this way, I selected 9 representative products with different ratings from 4.1 - 4.7 (out of 5) as my research objectives for further research.
User Research - Pain Points Defining
After having objective products, I read over 500 reviews written by small and mid business users regarding Core HR features. Then, based on the insight I got from reviews, I created 2 types of user category, summarized their work situation and common user pain points when using the Personnel and Organization feature of Core HR:
User Research - Design Goals Identifying
Based on the 6 common pain points from 2 types of users, I correspondingly identified 3 design goals to help me make design decision of Personnel and Organization feature in the next Ideation phase.
Idea Exploration
For getting the ideas broadly, I conducted the first round of solo brainstorming to explore possible ideas to fit the design goals and satisfy HRs' needs. In this process, I generated 3 ideas in total with their Pros and Cons to further evaluate. Although all ideas have potentials to fit the 3 design goals, considering the feasibility and practicality, I picked the idea "Optimized Version of HRMS" to polish.
Feature Exploration
For getting more detailed ideas about the feature design of "Optimized Version of HRMS", I conducted the second round of solo brainstorming to explore some possible Personnel and Organization features to fit the 3 design goals I identify.
Storyboard
After understood the product and its features I should design, I create a storyboard to show how my HRMS can help an HR manager named Taylor to manage her employees in different situations:
Design - Employee Management Page
Here is my design of Employee Management Page for PC/Laptop with explanation (Technical Limitation, Goal Fitting, Special Status) notes.
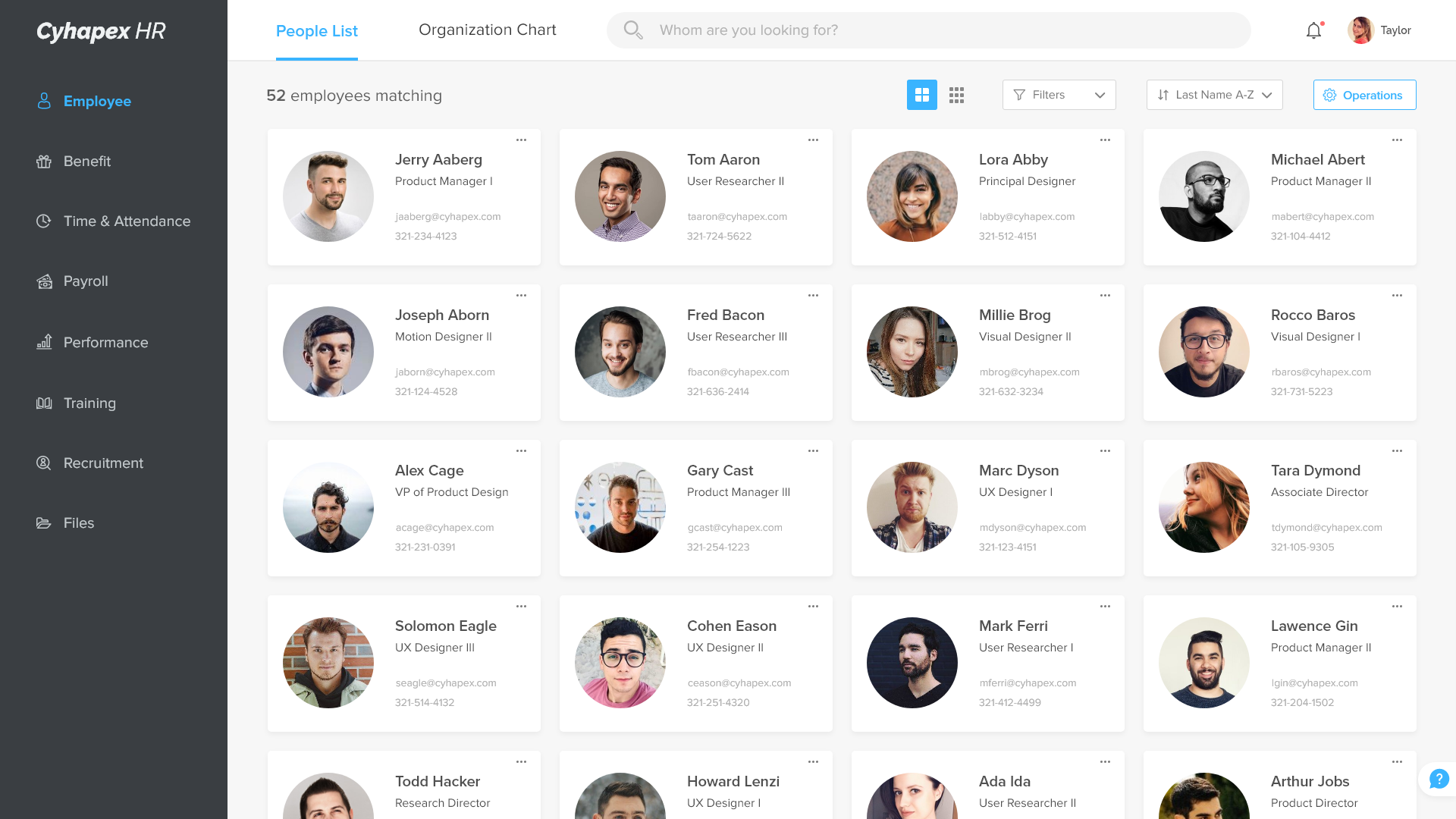
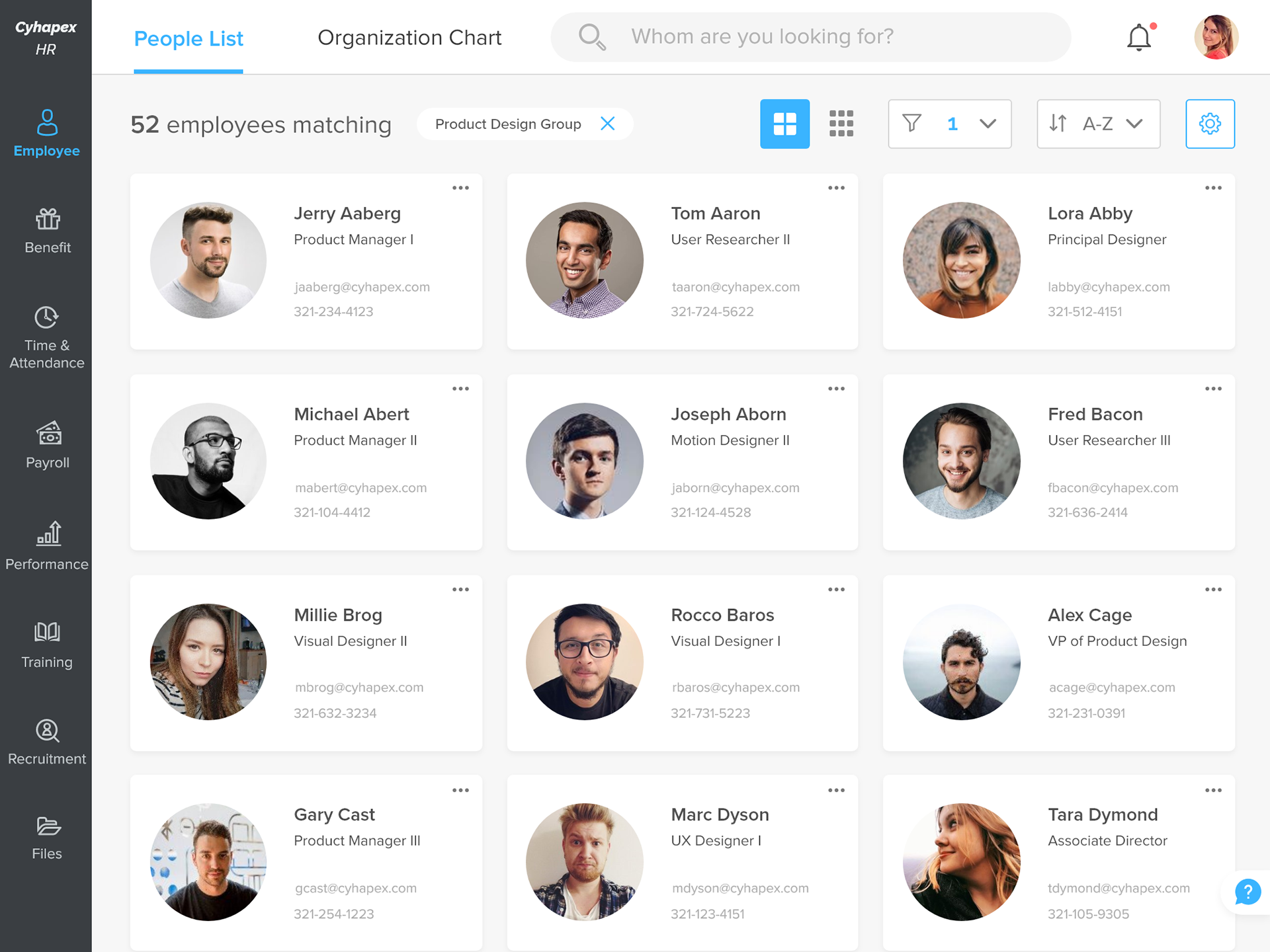
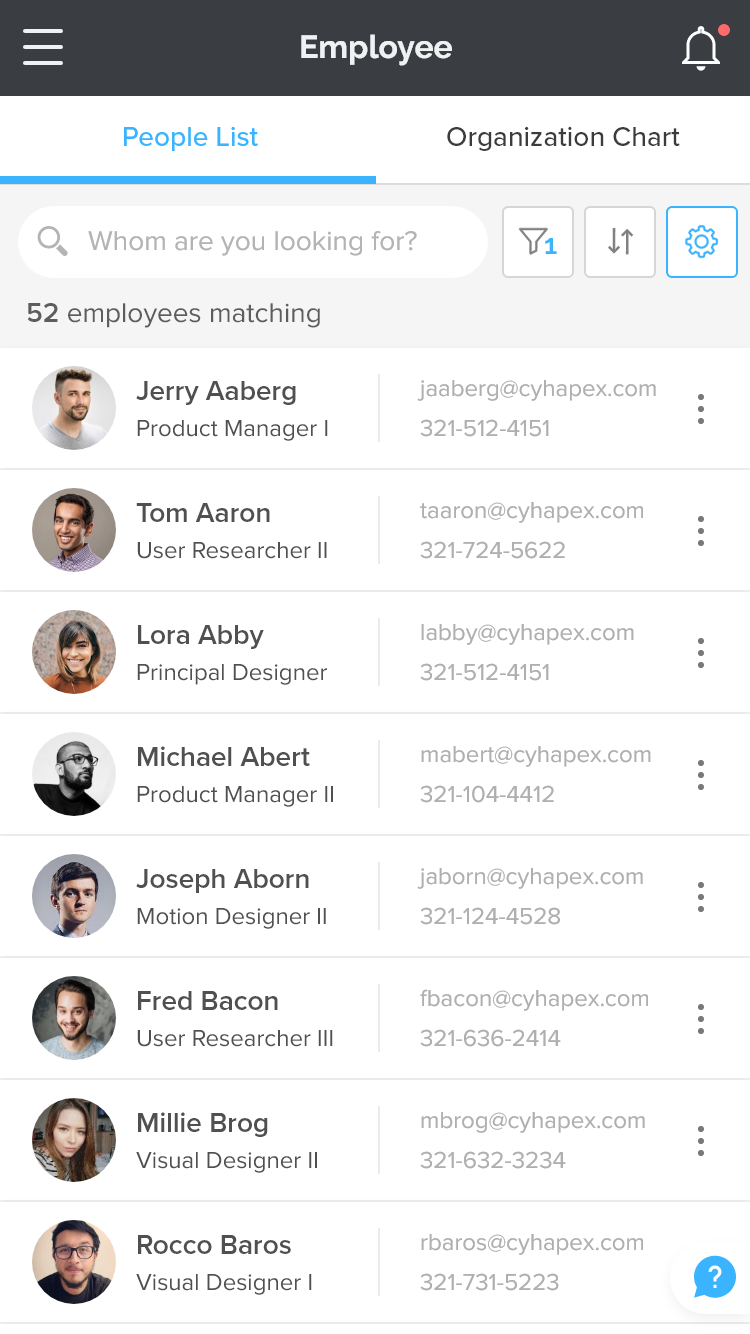
Here is my Employee Management Page design for PC/Laptop, Tablet, and Mobile Phone:

PC/Laptop

Tablet

Mobile
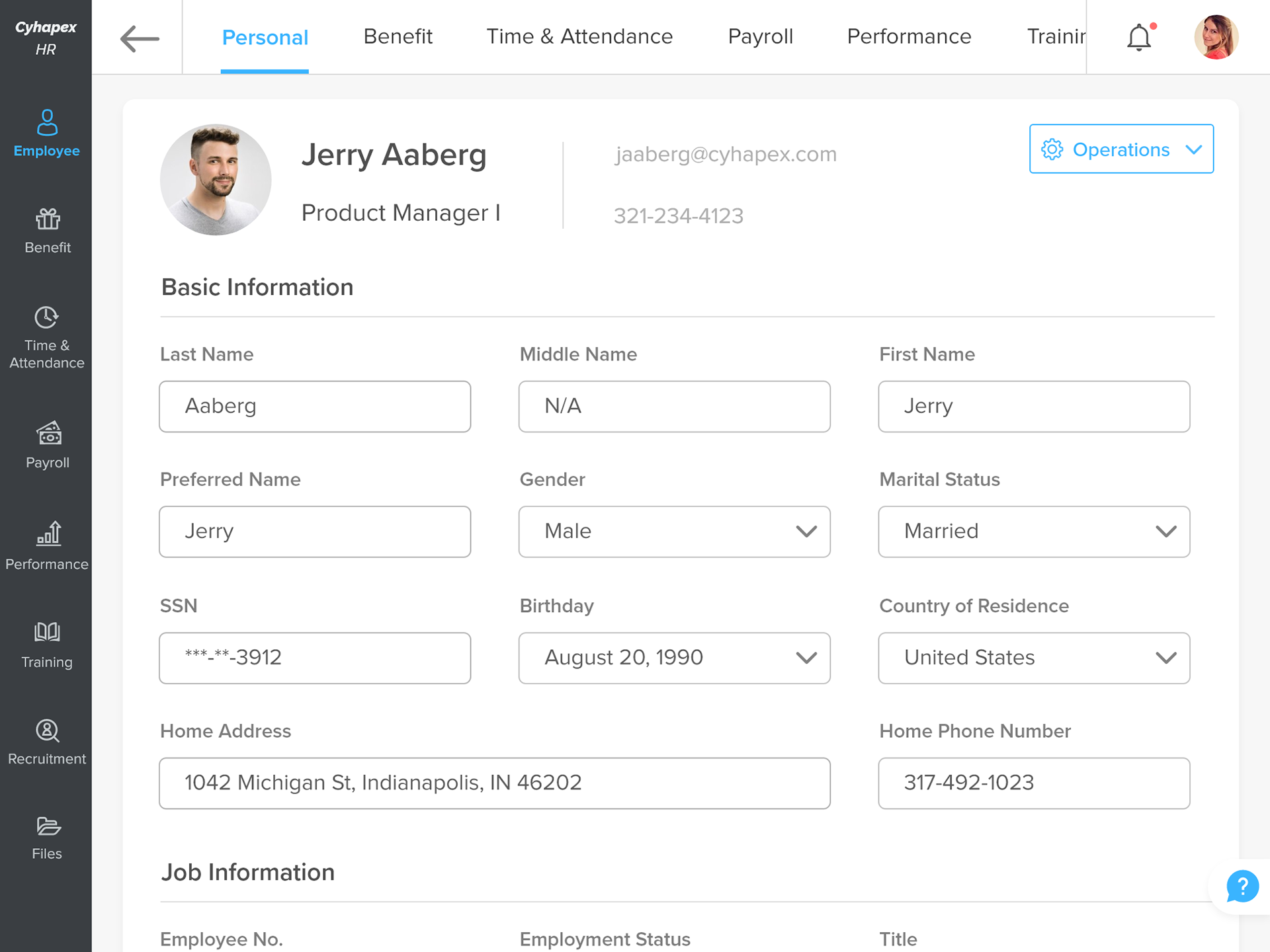
Design - Employee Detail Information Page
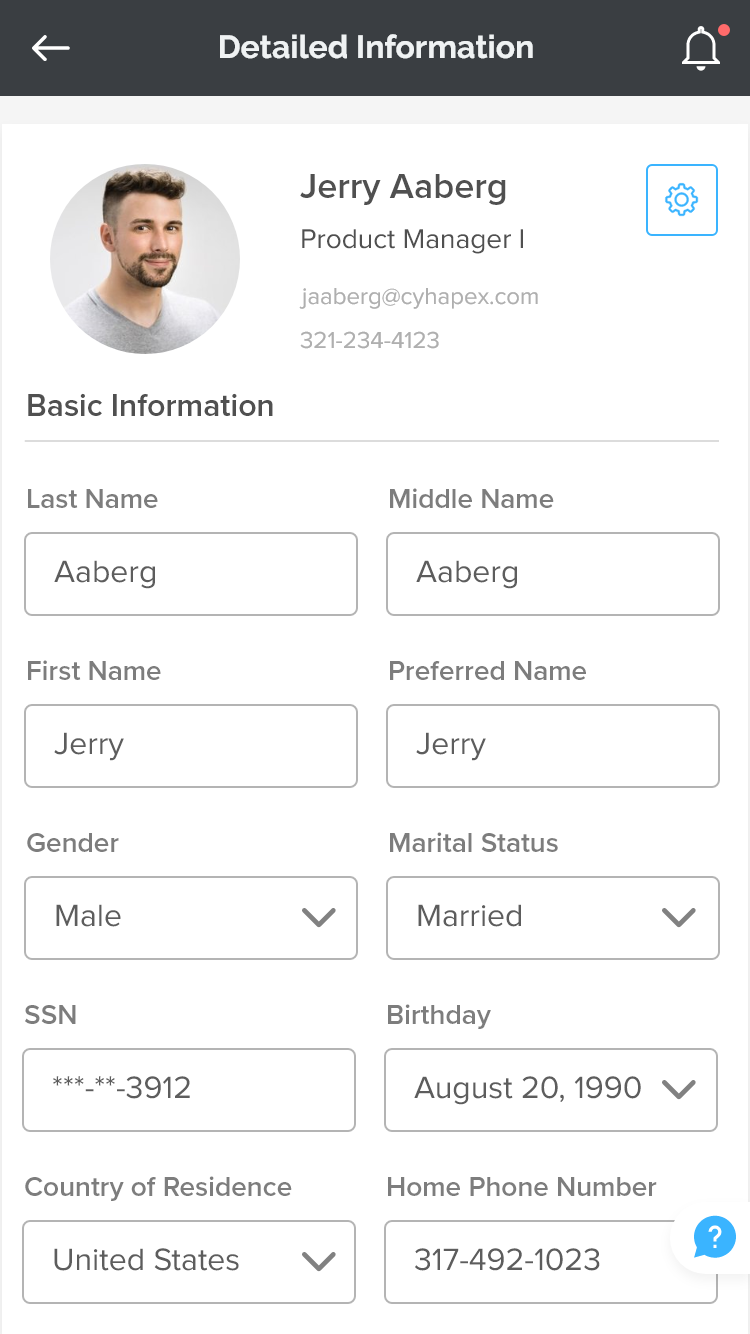
Here is my design of Employee Detail Information Page for PC/Laptop, Tablet, and Mobile Phone:

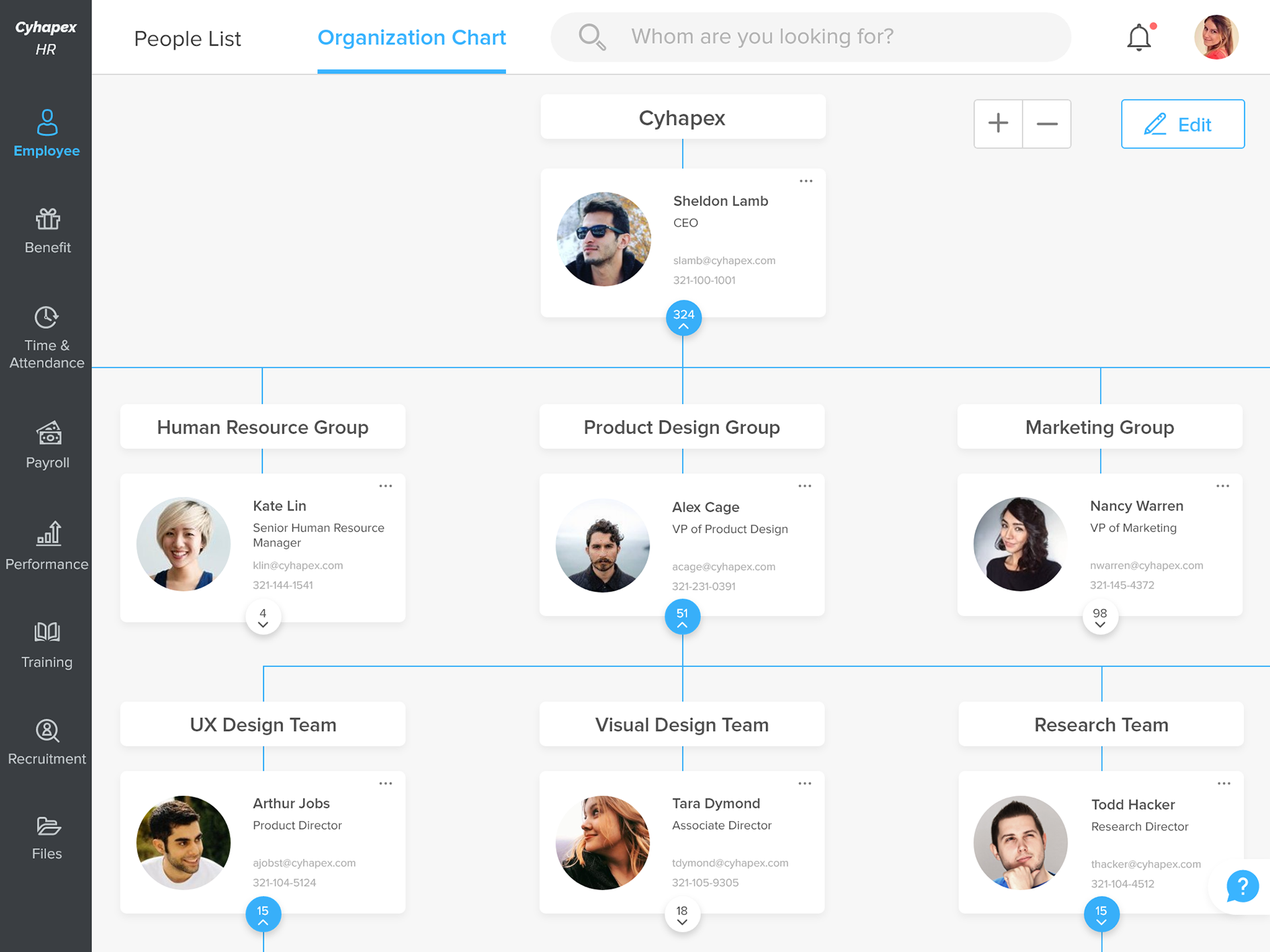
PC/Laptop

Tablet

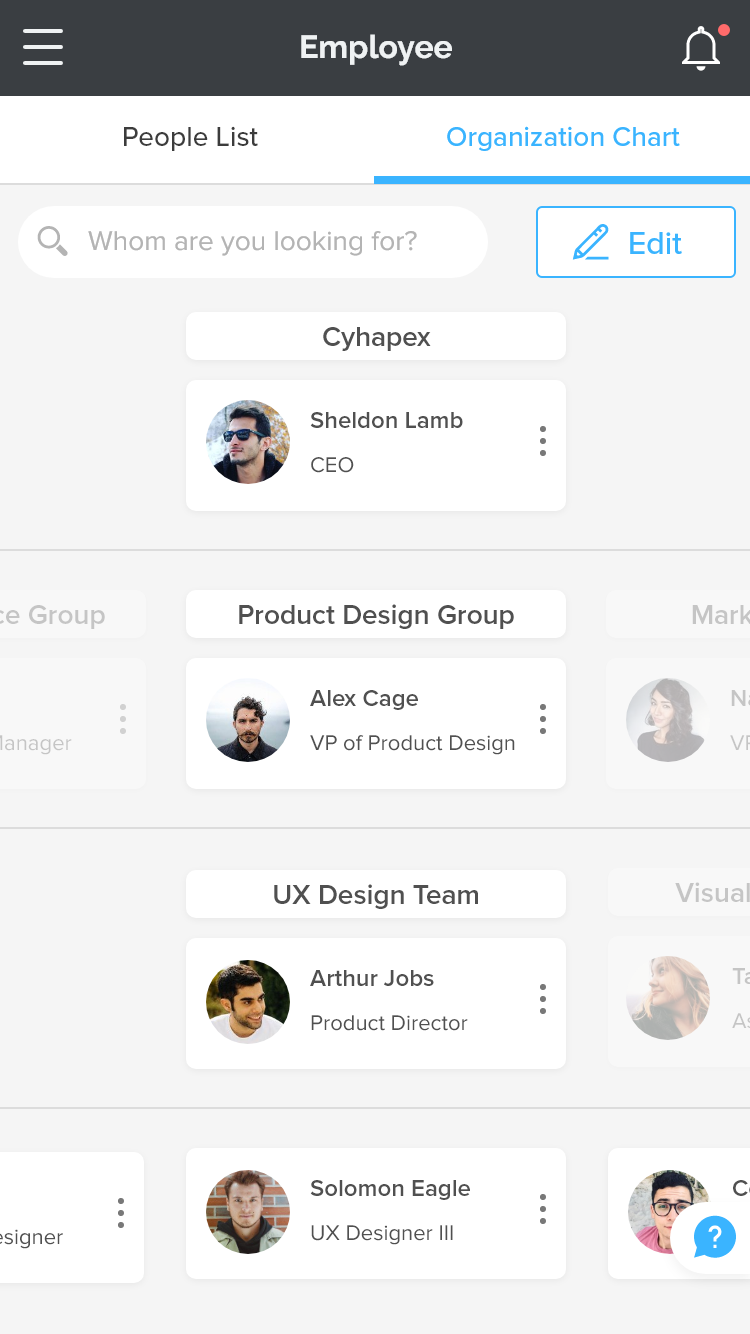
Mobile
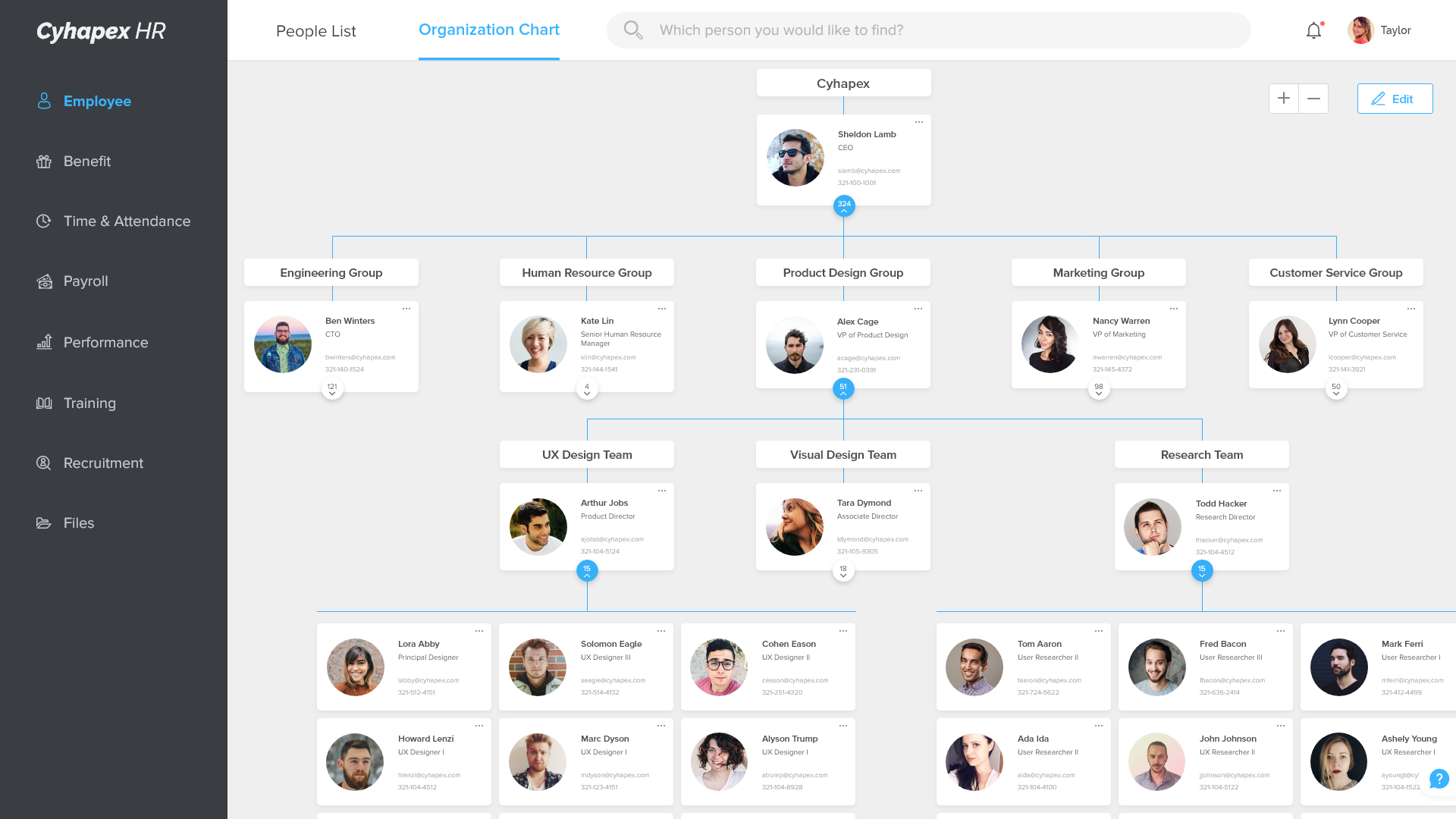
Design - Employee Organization Chart Page
Here is my design of Employee Organization Chart Page for PC/Laptop, Tablet, and Mobile Phone:



Use Case Video - Modify Single Employee's Information
Use Case Video - Modify Multiple Employees' Information